UX for Instructional Designers. What’s the story?

As part of a self-directed learning project within my master’s program, I chose to look into the relationship between instructional design and user experience design. My choice was based on my belief that instructional design can greatly benefit from user experience design when developing learning experience especially eLearning interventions. My thinking was to take the business mentality of developing a product that is designed to provide a positive experience for the user resulting in better sales and apply it to learning materials. Thinking of learning material as a product can keep the designers focus on the user, which in the case of instructional design is the learner, resulting in an efficient and enjoyable learning experience.
After doing extensive research, reading, completing a couple of MOOCs, and social learning I realized that I tapped into a grey area. At first, I thought it all made sense until I realized that instructional design and user experience design are two different fields that seem to have little awareness of each other. Generally, the different opinions I have observed brought me to two streams of thoughts, first, the concept of learning experience design, and second that user experience design will take over instructional design. I found the two notions are not completely true, mainly because they look at one side of the equation, but before I continue with my findings let’s look into the most important terms that I will come across in this post.
Instructional Design (ID)
According to the Association of Talent Development, instructional design is the creation of learning experiences and materials in a manner that results in the acquisition and application of knowledge and skills. The discipline follows a system of assessing needs, determining learning objectives, developing materials, and evaluating their effectiveness.
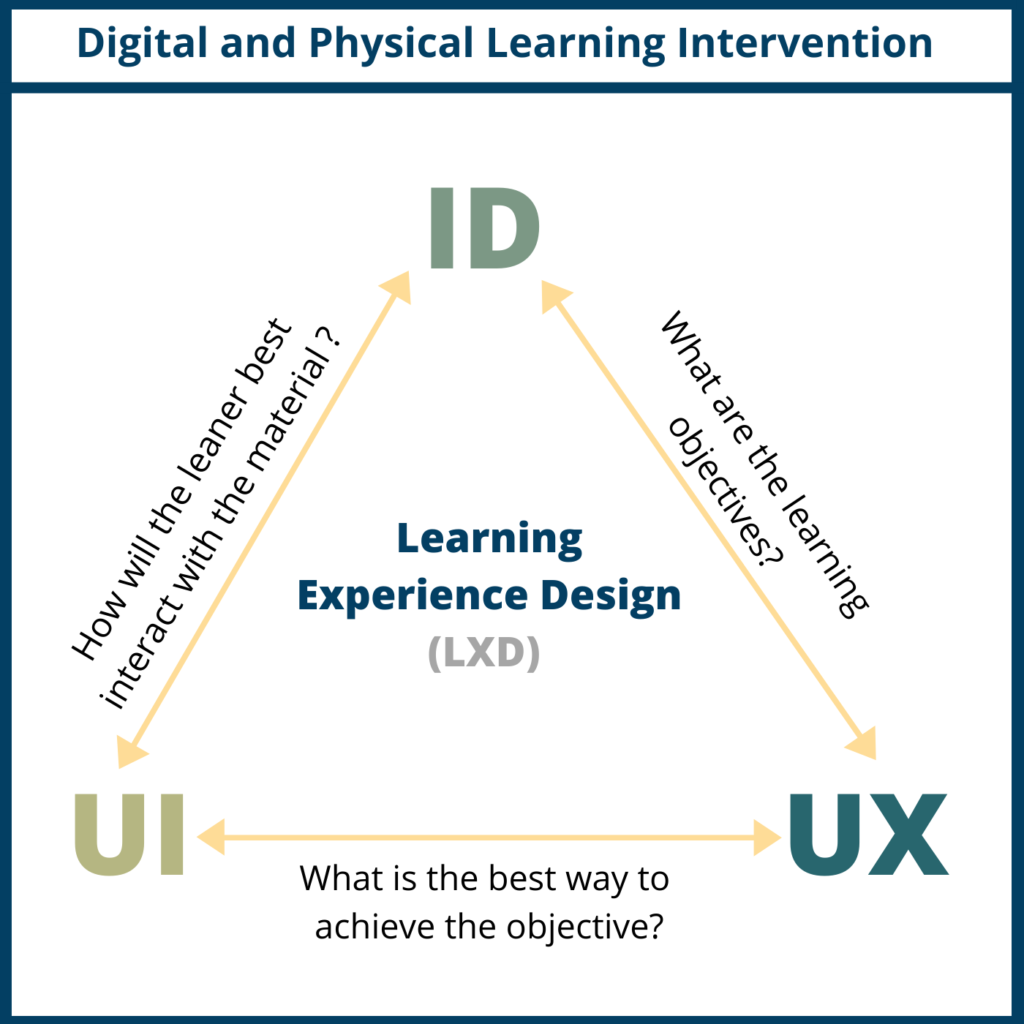
Learning Experience Design (LXD)
LXD.org defines Learning experience design as the process of creating learning experiences that enable the learner to achieve the desired learning outcome in a human-centered and goal-oriented way. In LXD the focus in on the learner and the process that the learner goes through.
User Experience Design (UXD)
The Nielsen Norman Group co-founded by professor and author Don Norman states that User experience encompasses all aspects of the end-user’s interaction with the company, its services, and its products. User experience design is the process of supporting user behavior through usability, usefulness, and desirability provided in the interaction with a product. UX designers employ design thinking processes to reconcile user’s needs with technical feasibility and business viability.
User Interface Design (UI)
Interaction Design Foundation defines user interface design as the process designers use to build interfaces in software or computerized devices, focusing on looks or style, UI design refers to graphical user interfaces and other forms—e.g., voice-controlled interfaces.
ID vs. LXD

Exploring the relationship between ID and UXD most of the time led me to the concept of learning experience design (LXD). Supporters of this opinion made it as simple as ID + UX=LXD. The difference they made between ID and LXD is that instructional design focused on the instructions and instructor, while learning experience design focused on the learning and the learning process. I disagree with this opinion, it cannot be as simple as this equation is showing, because ID is broader than is claimed. Instructional design puts the learner as the center of the process. It analysis learners, their context, needs, and then uses the best pedagogical practices to deliver the learning. An opinion that I support, is that Learning experience design is the new name of instructional design because it fairly represents the work done by instructional designers and makes it easier for others to immediately understand what instructional designers do. However, using UX and UI design principles in addition to ID to develop training material will result in a rich learning experience outcome.
ID vs. UXD
Some of the opinions that I came across during my research is that UXD will take over instructional design because it is more user-centered, and that is what eLearning needs. Though using UX guidelines for designing learning material especially eLearning is very beneficial and adds great value to instructional designers, I still do not think that user experience designers will be able to replace instructional designers, mainly because UX designers do not have a pedagogical experience. Learning is not about usership only, it is about knowledge transfer using effective learning theories and tools.
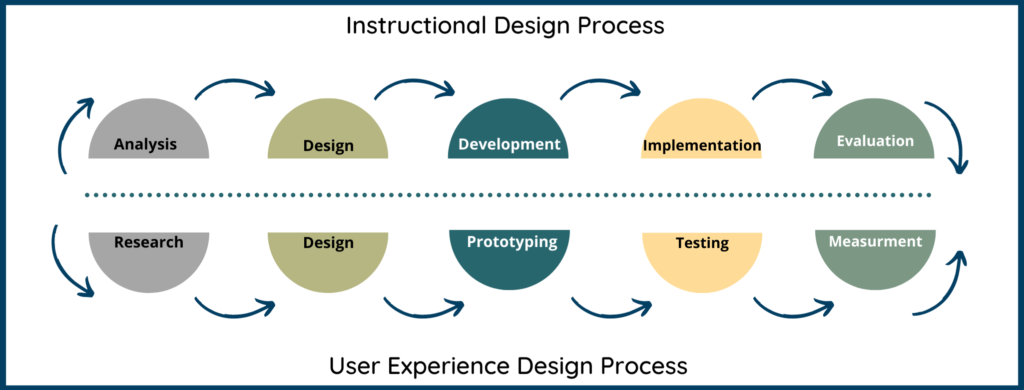
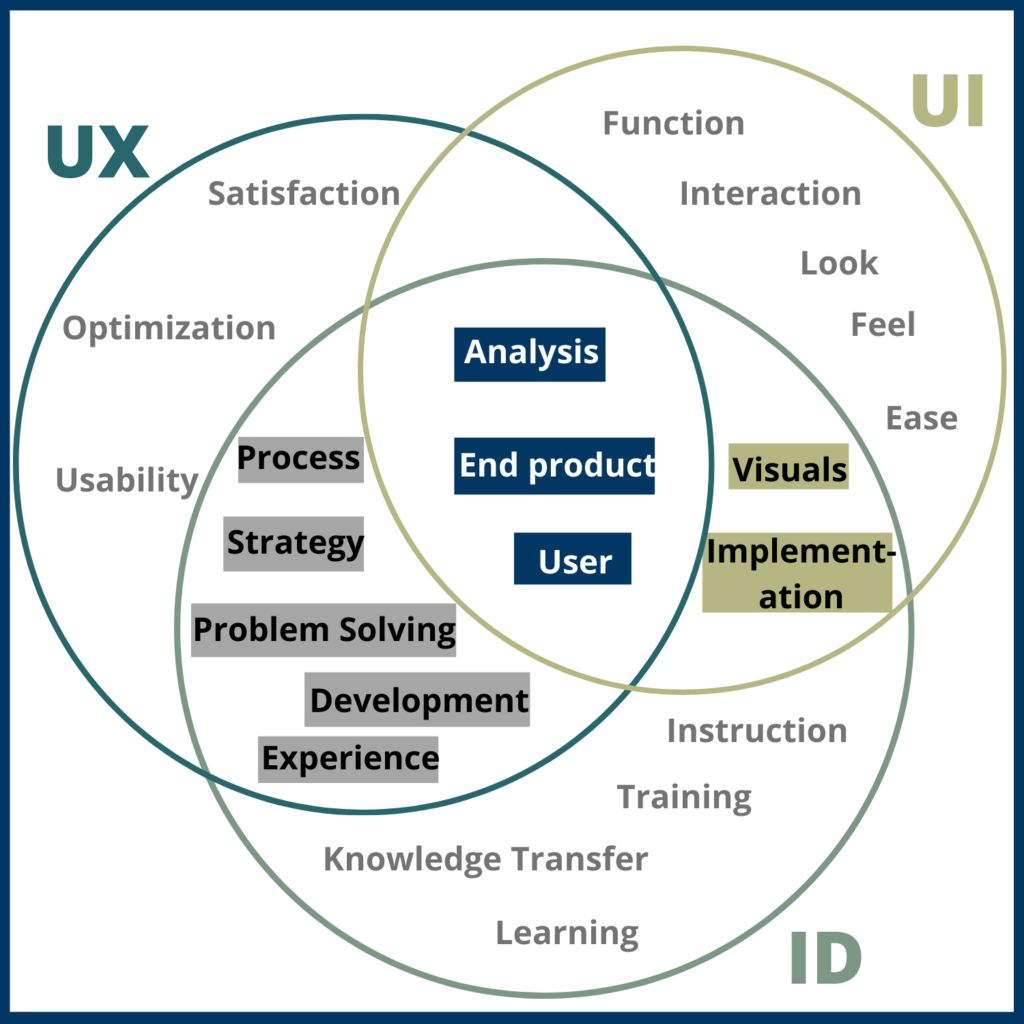
Looking at both processes of ID and UX we can find many similarities. They both involve analysis of user or learner, aim to develop an effective and user-friendly experience, and achieve the set goal.

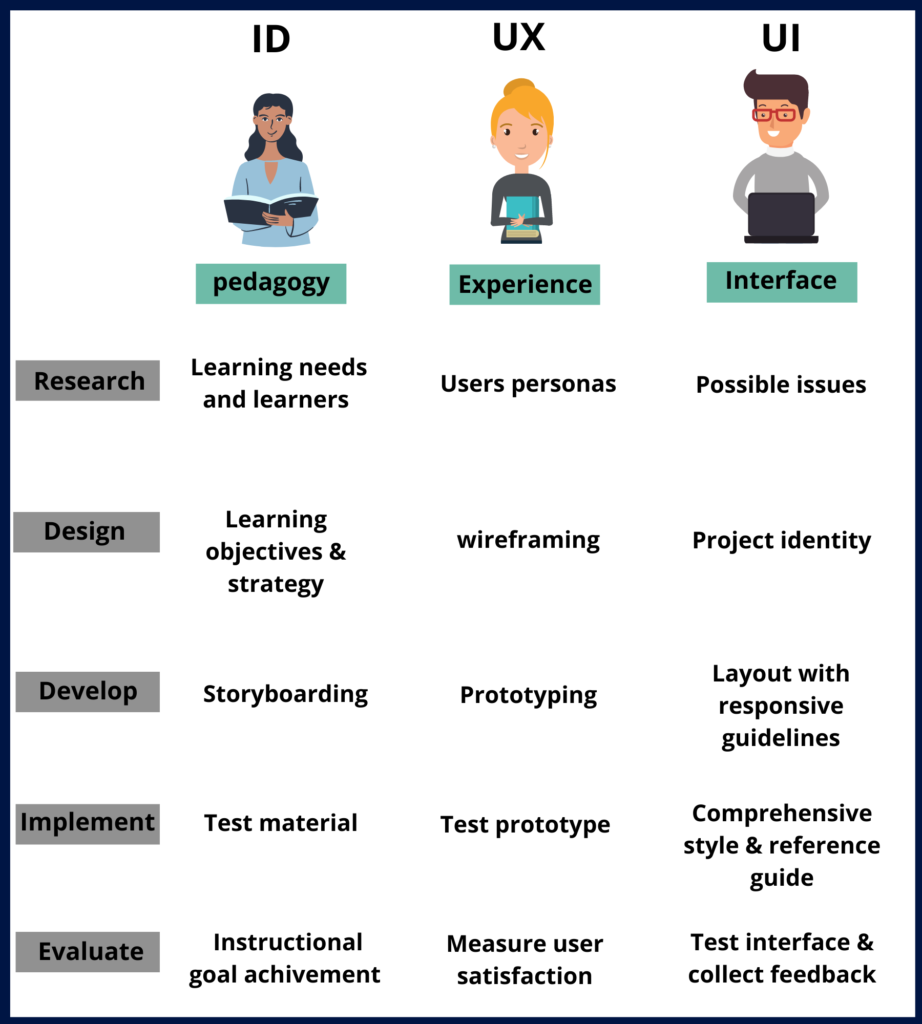
Roles Comparison

ID and UI

The relationship between Instructional design and user interface design is derived from the ability to use interface design principles to eLearning material or physical training material as well. User interface design is applied on the interface the user interacts with, for example in an eLearning training UI design principle applies to navigation buttons, font, white space. Typography, images, video, text are an example of a physical material that can make use of UI principles. What UI principles can add to ID is providing useful guidelines and tips for designing learning assets such as videos, info-graphic, and eLearning modules interface.
How do they work together?

Applying UX and UI principles in ID is very beneficial for the outcome, it will result in a better experience in general when putting all into consideration. However, due to the similarities between UX and ID, there might be minor additions when the instructional designer is working on the full instructional design process. The ability to fully apply the principles can be impacted by the size of the team, if an instructional designer is individually working on a learning experience, they might not be able to fully accommodate all UX and UI principles, and following ID or LXD principles will make them end with a good learning experience; however, if working within a big team to design, then having a UX designer and UI designer on board can be of a great added value.

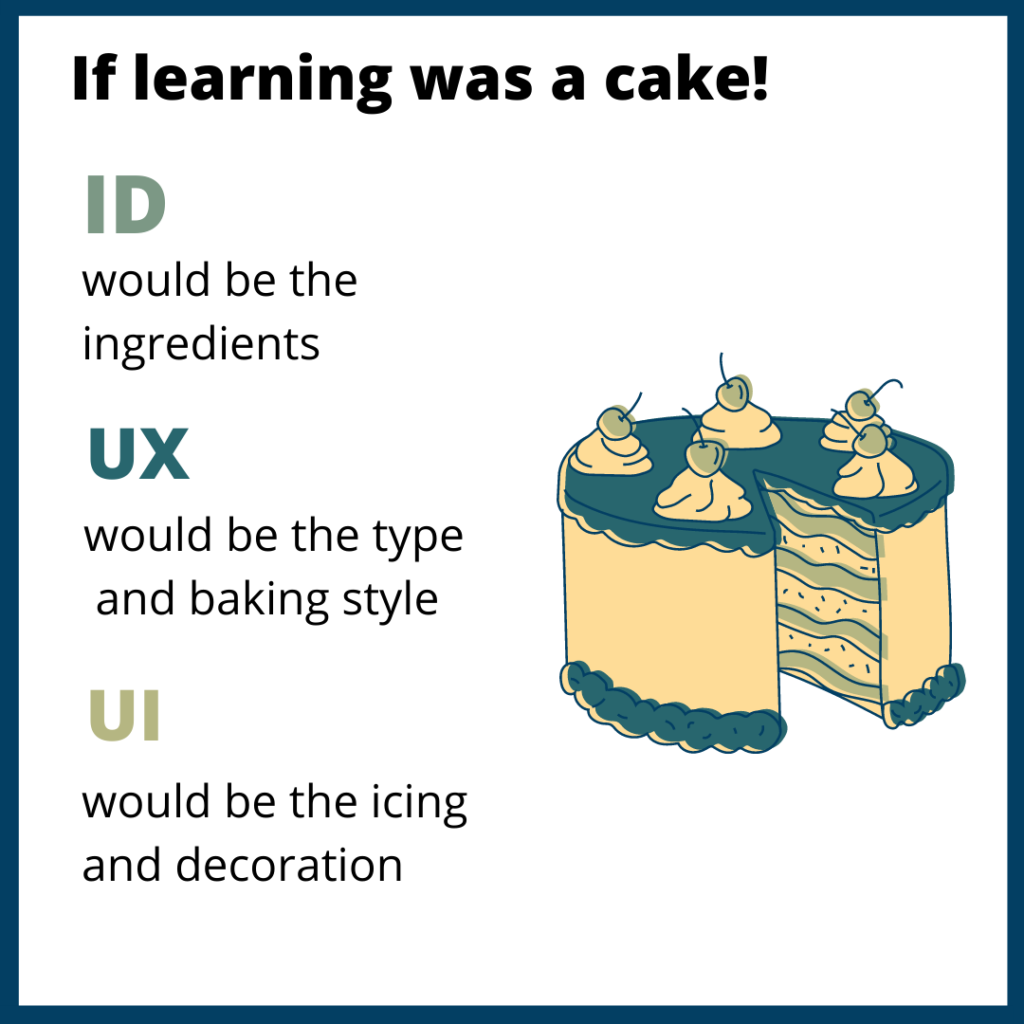
At the end of my research I found out that there are a lot of similarities between UX and ID, but each is being applied in a different field. UX and UI design complement instructional design in producing an efficient, eye-pleasing, and user-friendly learning experiences. I like to use the cake analogy, it gives it some sense.
This was my takeout on the association between ID, UXD, and UI design; would love to hear a different point of view from you on this matter.
Featured image by UX Indonesia on Unsplash
Leave a Comment